Da alcuni giorni è online la rinnovata versione de La Gazzetta dello Sport. Ho subito avuto molta curiosità circa il rinnovato design (in particolare della versione web) della “rosea”, sia in qualità di appassionato dell’evoluzione dei media in Rete, sia come lettore-tifoso della testata.
Ad una prima occhiata, la nuova impostazione mi ha ricordato subito la cornice entro la quale sono presentati gli articoli di USA TODAY.
Solo al sottoscritto il nuovo #design della @Gazzetta_it ricorda quello di @USATODAY? #giornalismo #web #online pic.twitter.com/n32Tn8GfEV
— umberto lisiero (@umbazar) 30 Gennaio 2014
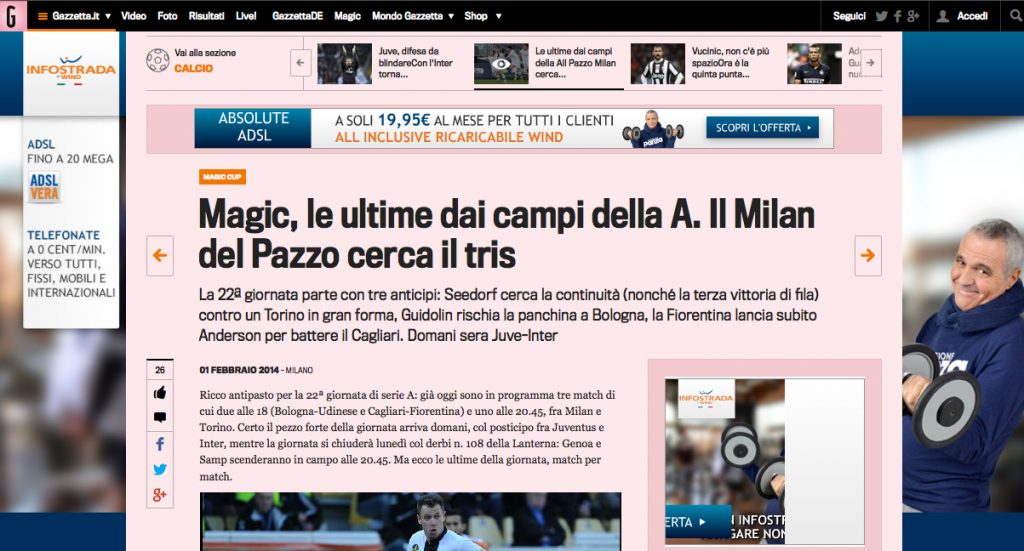
Un po’ come per l’edizione del 2004 (visibile nella Gazzetta Timeline), il sito mostra in primo piano sulla sinistra il menu con i “quick link” alle diverse sezioni informative del sito (menu che, se si resta nel sito, mostra anche le notifiche circa nuovi articoli di una determinata sezione). Da notare come tale menu rimanga fisso anche allo scorrimento dei contenuti. I quali, si nota subito, lasciano molto più spazio alla multimedialità: foto e primi frame di video sono i veri protagonisti della homepage, i testi sono ridotti al minimo e si limitano ai titoli. Andando con il mouse sopra i contenuti, prima di cliccare per leggere l’articolo, ne vengono mostrati i “mi piace”.
Da quanto mi è parso di vedere, pare vi sia una sorta di struttura piramidale per l’organizzazione dei vari “pezzi”: una notizia principale con la foto più grande sotto la quale sono indicate altre 4 notizie ad essa correlate. A lato, lo spazio per l’aggiornamento Live, sotto le altre 2 notizie più rilevanti (con 2 link sotto le immagini, di cui solitamente la prima che rimanda ad un video).
Al primo, seguono altri due blocchi di news, uno a sviluppo orizzontale in due righe, l’altro a colonna (che in realtà può anche essere visualizzata come griglia). Bella l’idea, nell’angolo in alto a destra di indicare con un piccolo box l’argomento/la squadra di riferimento. Più che apprezzabile anche la scelta di informare circa l’autore e ultimo aggiornamento della news.
Allo scroll, trovano spazio le notizie degli altri sport, in una struttura pulita e ordinata con foto in rettangoli affiancate dai relativi titoli che ricorda un po’ quella utilizzata dalle app con le quali si aggregano i contenuti informativi su smartphone e tablet.

Cliccando su un articolo, resta visibile in alto la barra (nera) del menu che presenta le diverse sezioni del sito e, appena si iniziare a scorrere l’articolo, compare anche la G per tornare alla homepage. Sotto, una sorta di slideshow delle notizie principali della sezione che si sta visitando.
Sopra il titolo compare il “tag” presente nella foto della home che risulta cliccabile ma che non in realtà non porta a nulla: mi sarebbe piaciuto avere la possibilità di essere rimandato a tutti gli ultimi articoli riferiti a quella particolare tematica.
Tra titolo e sottotitolo un’altra novità, questa volta in stile New York Times: la possibilità di navigare orizzontalmente tra i contenuti, “sfogliando” il giornale online in virtù di frecce per leggere l’articolo precedente (sinistra) o successivo (destra). In realtà, nel NYTimes, le frecce restano sempre presenti a metà delle schermo mentre sulla Gazzetta sono ancorate alla parte superiore dell’articolo “costringendo”, chi abbia finito di leggere il pezzo, a tornare in alto per proseguire “orizzontalmente” con la lettura di un nuovo articolo. Trovo la soluzione nel Times migliore, più ergonomica, anche perché, fatto uno scroll, le frecce laterali consentono, quando si passa sopra con il cursore senza cliccare, di leggere il titolo dell’articolo di destra/sinistra. Nella Gazzetta, posizionandosi sopra una delle frecce, il box “Articolo Successivo” non fornisce informazioni su quello che si andrà a leggere (questo un po’ di smarrimento nell’utente lo crea: in base a cosa scelgo l’opzione di destra o di sinistra se non ne conosco la destinazione?), finendo, tra l’altro, almeno con le mie impostazioni di schermo, con il sovrapporsi al titolo.
A lato dell’articolo, in corrispondenza della data del pezzo, un box verticale con la possibilità di condividere e interagire con la news. Il numero in alto non si capisce esattamente cosa rappresenti (immagino possa essere la somma di condivisioni, like e commenti; personalmente avrei optato per il sistema che mostra le operazioni di ogni singola opzione a disposizione piuttosto che un anonimo totale) ma più che apprezzabile l’idea che anche questa parte segua lo scroll del lettore sino al termine dell’articolo.
Finito l’articolo, spazio ai commenti. Forse, anche qui avrei “osato” un po’ di più magari utilizzando, come succede nei blog (compreso questo), una riga contributi correlati o le top news del momento. Avrei insomma offerto al lettore l’opportunità di navigare tra i contenuti senza spostare troppo il cursore: finito un pezzo, per leggerne un altro, ora bisogna salire nella parte alta dello schermo nello slideshow, tornare con lo scroll al titolo per poi cliccare sulle frecce o, in alternativa, cliccare la colonna sulla destra dedicata ad Approfondimenti, Più Letti, Più Commentati che però, per gli articoli più lunghi, per essere visualizzata richiede comunque almeno uno scroll (una soluzione alternativa potrebbe essere quella di invertire gli spazi: colonna laterale con commenti a fine articolo, approfondimenti e più letti/commentati a fine pezzo).
Nei prossimi giorni proseguirò la conoscenza del nuovo design della Gazzetta, il progetto (realizzato da Sketchin) mi sembra valido e sicuramente rappresenta una efficace e innovativa modalità per raccontare la passione che anima noi tifosi. Con la speranza, nel mio piccolo, di aver fornito dei suggerimenti costruttivi, non posso che fare contemporaneamente e complimenti e gli “in bocca al lupo” di rito per il restyling!
p.s.=un’ultima annotazione: nel sito realizzato ad hoc per il lancio della rinnovata Gazzetta, non riesco a vedere (proprio) il contenuto legato alla user experience (“formato video o mime type non supportato” il messaggio di errore), sob.

