Ad inaugurare una settimana che si preannuncia storica per il Corriere della Sera – in particolar modo per il reparto digital della testata – da ieri, lunedì 25 gennaio, è online la rinnovata veste grafica del sito del quotidiano RCS Mediagroup.
Con molta curiosità, appena appreso del “lancio” dal tweet del direttore del quotidiano, mi sono precipitato a visitare – prima da smartphone e poi in maniera più approfondita da notebook – la nuova homepage del giornale. E, devo riconoscerlo, l’impatto è stato positivo: lo stile, che mi ricorda quello del New York Times, fatto sottili linee nere a separare i diversi contenuti su sfondo bianco risulta semplice, essenziale e quindi a mio parere leggero “quanto basta” da fruire.
Dopo una sintetica panoramica sulla homepage mi sono annotato gli aspetti che invece mi convincono meno, quelli che, a puro giudizio personale, se avessi potuto partecipare in maniera costruttiva al progetto – seguire il quale immagino sia stato tutt’altro che semplice, complimenti al team coinvolto – avrei consigliato di realizzare diversamente.

Img: corriere.it
Le icone dei social network sotto ogni articolo
Trovo che siano ridondanti e che possano inconsapevolmente incentivare la condivisione da hp più che la lettura dell’articolo. Sarò fissato con nyt.com ma avrei lasciato la sola indicazione dei commenti, quella che a differenza delle altre icone non si esaurisce nel click ma che, almeno potenzialmente, porta l’utente a cliccare sullo strillo e a leggere il pezzo prima di condividere il contenuto e/o interagire con la redazione/gli altri utenti.
Ultimo inciso di natura strettamente tecnica: i link di condivisione degli articoli su Twitter sono lunghissimi, urge sintesi anche in quell’aspetto!
Il logo delle testata
Il logo della testata, allo scroll, sparisce. A ben vedere, nel menu in alto fisso, se si scende con la pagina, compare una “C” nella parte iniziale a sinistra. Ma mi pare pochino, il simbolo del giornale si perde di vista e si ha quasi l’impressione di essersi dimenticati dove ci si trovi. Avrei fatto in modo che, come per la homepage di altre testate (es. guardian e wsj), il logo accompagnasse il lettore sino alla fine, restando sempre ben visibile (anche se graficamente di dimensioni minori) di modo da contribuire a mantenere ben chiara l’identità della testata, valore questo che mi pare molto importante per il quotidiano milanese.
Scroll eccessivo
La mancanza del logo della testata si sente anche perché, iniziato lo scroll, si ritrova l’immagine alla fine della pagina, quando tutti i contenuti della home sono stati mostrati. Il fatto è che per giungere nella parte più bassa della home le schermate sono davvero molte, per i miei gusti personali decisamente troppe. La percezione che la testata copra uno svariato numero di notizie si ha netta ma, nel mio caso, ciò non necessariamente corrisponde ad un valore positivo. Insomma, vista la quantità di notizie oggi disponibili mi aspetto ancora di più che il giornale funga da “filtro” per ciò che effettivamente merito di conoscere. Da questo punto di vista, promuovo a pieni voti il nyt e il guardian, rimando corriere e wsj: una homepage meno articolata senza essere più povera mi “spaventa” di meno e può essere un viatico a una “pagina di ingresso” che si rinnova di più e in un arco temporale minore.
Disposizione articoli colonna di destra
Se apprezzo la disposizione a colonne, trovo talvolta confusionaria l’organizzazione dei contenuti, in particolare per ciò che concerne la colonna di destra posizionata sotto la parte degli editoriali. Sarà il fatto di non essere un nativo digitale quanto piuttosto uno di quelli che il giornale di carta, almeno la domenica, lo sfoglia ancora ma per il sottoscritto la gerarchia delle notizie ha un valore. E le notizie della colonna di destra – quella che forse si aggiorna più spesso – mi paiono di un piano decisamente differente rispetto alle “vicine” news che, anche visivamente, rappresentano il centro della pagina e i pezzi più importanti. Calciomercato, tecnologia, televisione, di nuovo calcio, Roma, proteste in Rete… non intravedo un filo logico e le notizie, apparentemente senza un comune denominatore, a differenze delle inchieste della colonna di sinistra, paiono susseguirsi senza un ordine né in termini di rilevanza né di tematica.
Avrei studiato la disposizione a colonne in maniera diversa per distinguere, ad esempio, in maniera più netta le breaking news, evidenziando gli ultimi aggiornamenti dagli altri approfondimenti.

Img: corriere.it
Link “spezzati” nei titoli
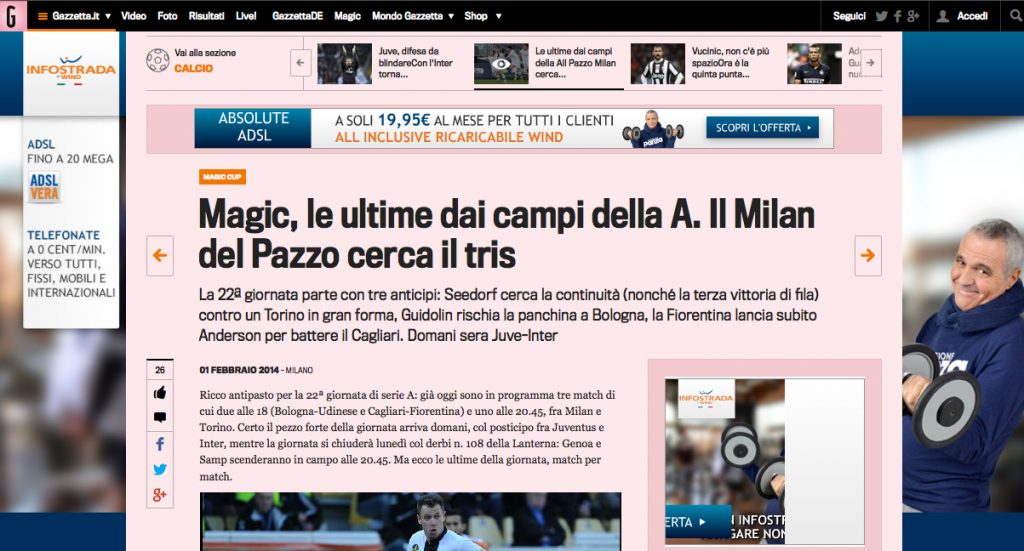
Alcuni titoli, nell’essere disposti su due righe, presentano link spezzati. Per capirci, se un titolo è formato da due frasi, la prima frase sembra rimandare a un link differente rispetto alla seconda in quanto, pur facendo parte del medesimo titolo, non c’è continuità nel tag a href. Il collegamento è lo stesso e per questo motivo (in realtà non peculiarità della nuova versione) trovo la cosa inutile e confusionaria. “Tutto il Corriere: dove, come e quando volete”: Tutto il – Corriere: – dove e quando volete, tre parti del testo cliccabili che puntano però allo stesso articolo. La cosa non sarà mica voluta per aumentare il numero dei click, vero?

Img: corriere.it
Blog del Corriere
I blog delle singole firme – tra i quali Italians di Servegnini – sono relegati propria alla fine della homepage, distanti un bel po’ anche dagli spazi multiautore. Questi ultimi, tra l’altro, mostrano in home l’autore dell’ultimo pezzo sotto il nome del blog non a margine dell’articolo e quindi possono a mio avviso dare adito a fraintendimenti in chi non visita il sito con la frequenza necessaria per notare i differenti giornalisti che contribuiscono (eccezion fatta per Piazza Digitale sempre a cura di admin, nonostante all’interno poi le firme sia varie).
In ogni caso, i blog non mi sembrano sfruttati a dovere, quasi nascosti, difficili da trovare anche perchè li conosce e sa per certo che da qualche parte devono pur essere stati posizionati (serendipity ai valori minimi).
Queste alcune delle mie impressioni a caldo, l’analisi del sito sicuramente proseguirà nei prossimi giorni, ben vengano nel frattempo pareri e valutazioni da parte di chi desidera offrire, con un commento, una mail, un tweet, nuovi spunti di riflessione.









 Alcuni giorni fa mi è capitato tra le mani un piccolo libricino dal titolo
Alcuni giorni fa mi è capitato tra le mani un piccolo libricino dal titolo  Anche quest’anno ho risposto con molto entusiasmo all’invito di Campari per quella che è ormai la classica anteprima al
Anche quest’anno ho risposto con molto entusiasmo all’invito di Campari per quella che è ormai la classica anteprima al  Un luogo – a sentire le parole dello stesso Ragni – vivo, che ospiterà workshop di ricerca per grandi brand e nel quale far nascere idee, spunti, riflessioni capaci di innovare. Il primo marchio ad accettare la “sfida” è stato proprio Campari che lancerà a breve il primo workshop i cui risultati poi saranno ospitati all’interno della Galleria del gruppo.
Un luogo – a sentire le parole dello stesso Ragni – vivo, che ospiterà workshop di ricerca per grandi brand e nel quale far nascere idee, spunti, riflessioni capaci di innovare. Il primo marchio ad accettare la “sfida” è stato proprio Campari che lancerà a breve il primo workshop i cui risultati poi saranno ospitati all’interno della Galleria del gruppo. Non molto tempo fa avevo presentato in un post le
Non molto tempo fa avevo presentato in un post le 